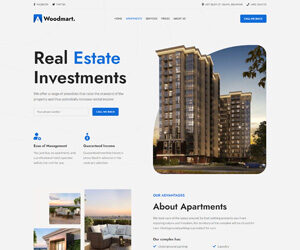
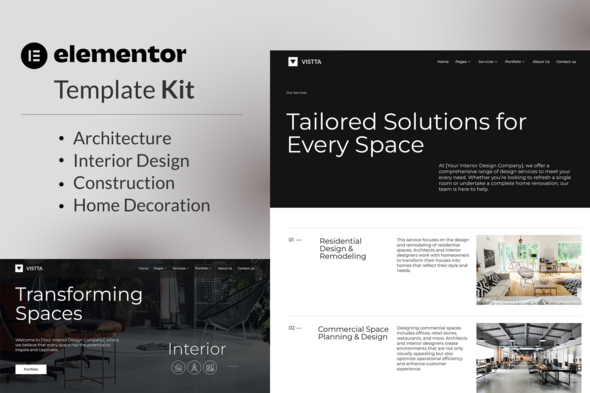
Vistta – Interior Design & Architecture Elementor Template Kit is a modern and elegant solution crafted for architects, interior designers, and creative agencies. The template combines a sleek layout with user-friendly navigation, showcasing projects and services in a visually engaging way. Fully responsive and customizable, it’s designed to make a memorable impression while adapting seamlessly to any device.
Features:
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 15+ Templates with Global Theme Style
- Fully Responsive Layout
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home
- Services
- Services detail
- About Us
- Projects
- Project Detail
- Our Team
- FAQ
- Contact
- FAQ
- MetForm – Contact
- Header
- Footer
- 404 page
- Global Theme Style
Plugins installed with kit:
- ElementsKit Lite
- MetForm
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in ElementsKit
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Import the header and footer template
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer
Images:
This template kit uses free images from Unsplash and demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute your own.
- https://elements.envato.com/collections/HFXBM243EC
Source
Product ID: 55365908
Caegory: template-kits/elementor/creative-design
architect,architecture,construction,decorations,furniture,home decoration,interior,interior design,interior designer,landscape design house,minimal,modern,portfolio,real-estate



























Reviews
There are no reviews yet.