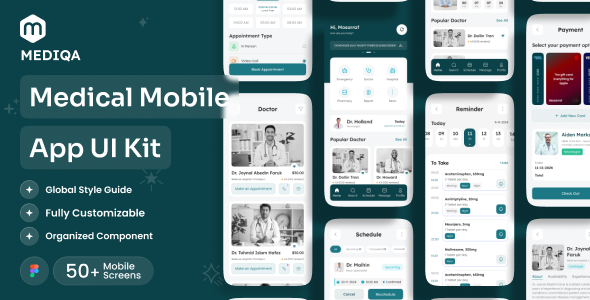
Mediqa – Medical Mobile App UI Kit consisting of 50+ pixel-perfect screens and easy to use. The kit is easy to fully customize to your liking and it leverages all features, including global color, font styles, dynamic components & variants. The Mediqa UI Kit is a comprehensive, modern, and user-friendly mobile app design solution tailored specifically for healthcare and medical applications. Whether you’re building an app for telemedicine, health monitoring, appointment scheduling, or patient record management, Mediqa offers all the components you need to bring a seamless, professional user experience to your platform. We create version figma file, so it’s really easy to editable. Easy to use and screens is ready to use for iOS & Android app. You can easily change any design. It’s easy to customize and also well documented..

File included in Fig –
- 01.Welcome Screen
- 02.Onboarding 01
- 03.Onboarding 02
- 04.Onboarding 03
- 05.Get Started
- 06.Login 01
- 07.Login 02
- 08.Login 03
- 09.Sign Up 01
- 10.Sign Up 02
- 01.Location Access
- 12.Camera Access
- 13.Microphone Access
- 14.Contact Access
- 15.Photos Access
- 16.Homepage 01
- 17.Homepage 02
- 18.More Menu
- 19.Report
- 20.Single Report
- 21.Report Share
- 22.Emargency 01
- 23.Emargency 02
- 24.Doctor 01
- 25.Doctor 02
- 26.Doctor Profile
- 27.Hospital 01
- 28.Hospital 02
- 29.Pharmacy 01
- 30.Pharmacy 02
- 31.Reminder
- 32.Set Reminder
- 33.Success Set Reminder
- 34.Oxygen 01
- 35.Oxygen 02
- 36.Appointment
- 37.Payment
- 38.Add New Card 01
- 39.Add New Card 02
- 40.Success Card
- 41.Search
- 42.Schedule 01
- 43.Schedule 02
- 44.Message
- 45.Single Message
- 46.Video Call
- 47.Call
- 48.Profile 01
- 49.Profile 02
- 50.Settings
Features –
- 50+ High Quality iOS & Android Screens
- Clean, unique and modern style
- Symbol & well layer organized
- 100% Vector and Customizable
- Fully Auto Layout with Style Guide
- Well Organized Layers and Groups
- Easy customizable fig files
- Pixel Perfect Design
- File named layers and groups
- 24/7 great support
- Premium font and Icon used
- Designed in Figma
The fig include –
- Documentation
- fig files
How to Edit:
In order to edit the file, you need to have figma installed on your system, and the fonts mentioned in the credits installed. As you can see on the right, the layers are well organized and grouped into folders, which make editing very easy. So, all you have to do is select the layer from the right, and then edit it with figma
Font used
- Lexend
- Poppins
Icons Used
- Iconly
- Hugeicons
Note –
If you need any help, Please contact us
Source
Product ID: 55569293
Caegory: ui-templates/figma/retail/health-beauty
app,app design,appointment,clinic,health,healthcare,hospital,iOS app,medical app,medical ui kit,medicine,mobile app,mobile app ui,pharmacy,ui kit



























Reviews
There are no reviews yet.