
Presentation:

Description:
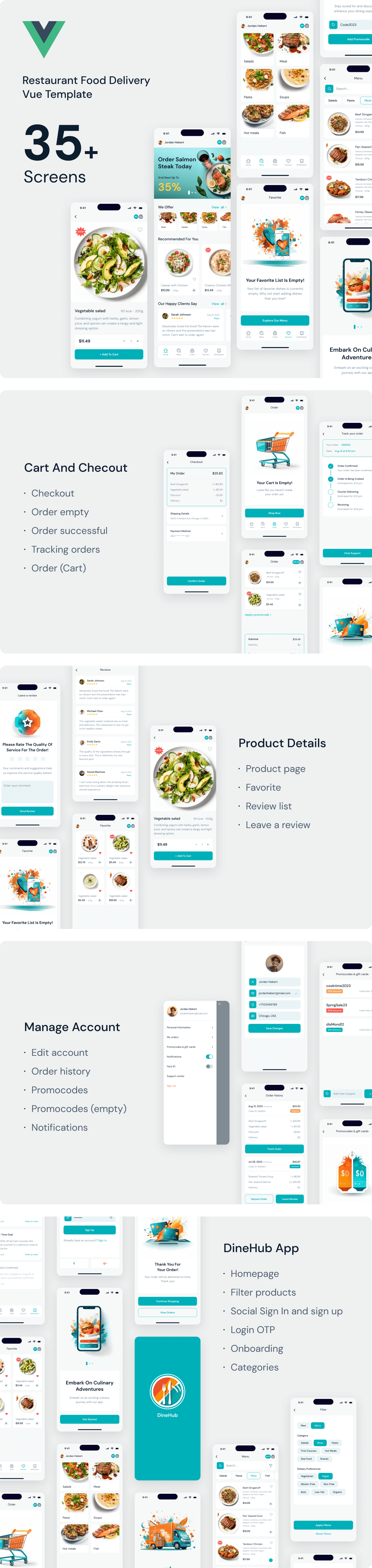
DineHub is a Progressive Web Application (PWA) designed to elevate the food delivery experience. Combining the power of a web app with the convenience of mobile functionality, DineHub allows users to effortlessly browse menus, customize orders, and enjoy delicious meals delivered straight to their door anytime, anywhere.
Features:
– Built with Vue 3.4.26.
– Clean code.
– SCSS Support.
– Well structured components
– Documentation included.
– Free google fonts
– Asynchronous data loading.
– Used Pinia.
– Included Laravel Backend.
Commands to run the application:
– npm install
– npm run dev
Technologies:
– vuejs.org
– router.vuejs.org
– pinia.vuejs.org/
– Laravel with Orchid
Font:
– DM Sans
Have questions ? Contact me via Telegram:

Source
Product ID: 56528668
Caegory: site-templates/mobile
dinehub app,food app UI,food delivery system,food delivery vue,food ordering system,meal ordering app,Mobile food ordering,online food marketplace,progressive web app,restaurant app template,restaurant delivery app,restaurant eCommerce,restaurant management app,restaurant PWA,vue delivery


























Reviews
There are no reviews yet.