Presentation:

Description:
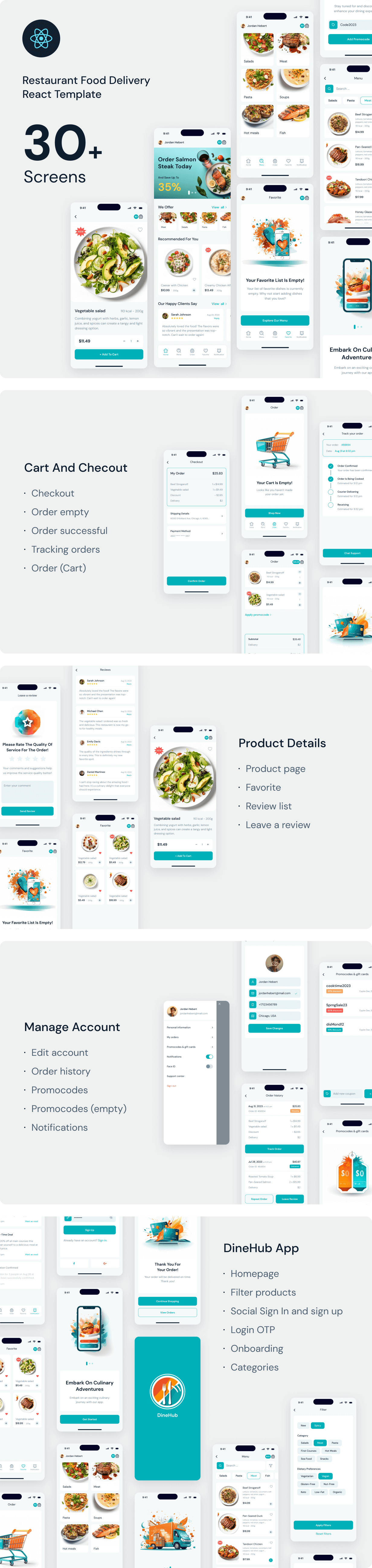
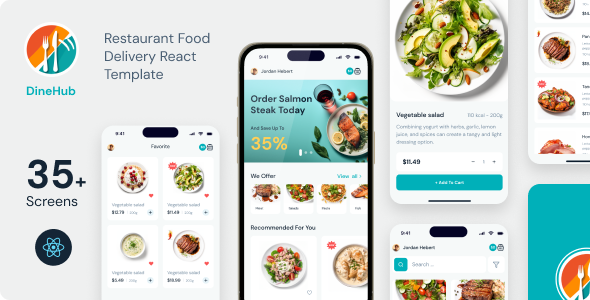
DineHub is a Progressive Web Application (PWA) designed to elevate the food delivery experience. Combining the power of a web app with the convenience of mobile functionality, DineHub allows users to effortlessly browse menus, customize orders, and enjoy delicious meals delivered straight to their door anytime, anywhere.
Features:
– Built with React 18.3.1.
– Only Functional Components & React Hooks.
– All icons in SVG format.
– Well structured components
– Documentation included.
– Included Laravel Backend.
– Free google fonts
– All files in .tsx format
– Used Preloader
– Used Redux
Commands to run the application:
– npm install
– npm start
Technologies:
– React
– TypeScript
– Redux
– Laravel with Orchid
Font:
– DM Sans
Have questions ? Contact me via Telegram:

Source
Product ID: 55919347
Caegory: site-templates/mobile
dinehub app,food app UI,food delivery react,food delivery system,food ordering system,meal ordering app,Mobile food ordering,online food marketplace,progressive web app,react native delivery,restaurant app template,restaurant delivery app,restaurant eCommerce,restaurant management app,restaurant PWA



























Reviews
There are no reviews yet.