
If you’re using a mobile device, tap the button below:
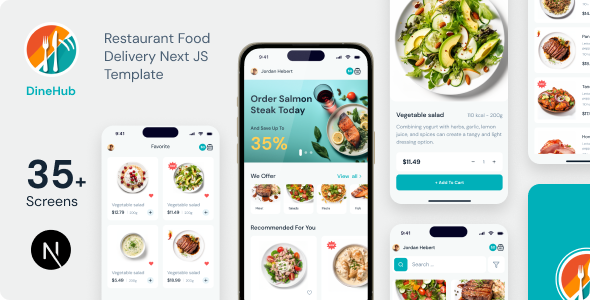
DineHub – Restaurant Food Delivery Next JS Mobile App | PWA
Presentation:

Description:
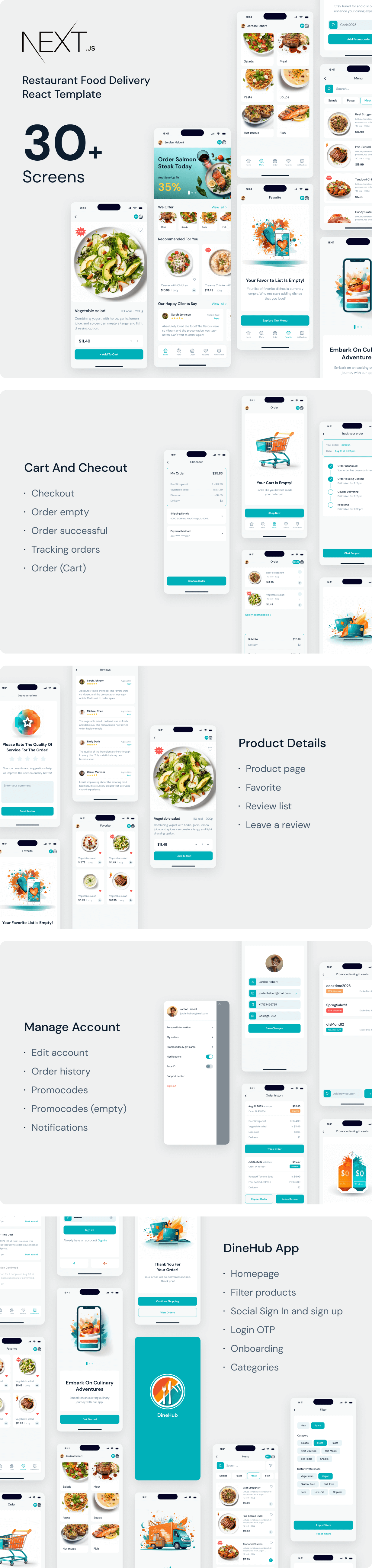
DineHub is a Progressive Web Application (PWA) designed to elevate the food delivery experience. Combining the power of a web app with the convenience of mobile functionality, DineHub allows users to effortlessly browse menus, customize orders, and enjoy delicious meals delivered straight to their door anytime, anywhere.
Features:
– Built with Next JS 15.1.6.
– Seo optimization.
– Clean code.
– SCSS Support.
– Well structured components
– Documentation included.
– Free Source Sans 3 font used.
– All icons in SVG format.
– All files in .tsx format.
– Used Zustand.
– Onboarding screens.
– SEO Optimized.
– Design in Figma format is included.
Commands to run the application:
– npm install
– npm run dev
– nextjs.org
– zustand-demo.pmnd.rs
Font:
– DM Sans
Have questions ? Contact me via Telegram:

Source
Product ID: 56747579
Caegory: site-templates/mobile
dinehub app,food app UI,food delivery next js,food delivery system,food ordering system,meal ordering app,Mobile food ordering,next js delivery,online food marketplace,progressive web app,restaurant app template,restaurant delivery app,restaurant eCommerce,restaurant management app,restaurant PWA















.jpg?w=430&resize=430,0&ssl=1)










Reviews
There are no reviews yet.